[ad_1]
“A Dream Inside A Dream” – Edgar Allen Poe
Do you assume Synthetic Intelligence (AI, resembling ChatGPT) is able to writing JavaScript code for us to copy-paste right into a Storyline set off? Are you able to work with an AI assistant? I invite you to journey with me to GPT-land. Particularly, we’ll ask OpenAI’s ChatGPT to fake to be an award-winning eLearning developer who is aware of Articulate Storyline and JavaScript and will help us write JavaScript code (whereas we fake to not know JavaScript) [1].
The eLearning Enterprise Downside
As an instance we need to type gamers’ names by their scores. We now have 10 Storyline textual content variables, known as player1, player2, player3, and so forth. and their scores, score1, score2, score3, and so forth. We would like the AI ChatGPT (that internally calls itself the “Assistant”, btw) to jot down us the JavaScript code to type the gamers by their scores, so we will copy-paste it right into a set off in Storyline. Lastly, we’ll show the sorted “high 5” gamers and their scores on the display.
You’ll be able to observe alongside by downloading the supply Articulate Storyline file and copy-pasting the Assistant’s code into your individual set off to check it your self. I added the fundamentals within the .story file, so you’ll be able to simply concentrate on the set off itself. The .story file additionally features a answer slide with the ultimate code, however do not take a look at it till the very finish of this text [2]!
Let’s Prime The Assistant
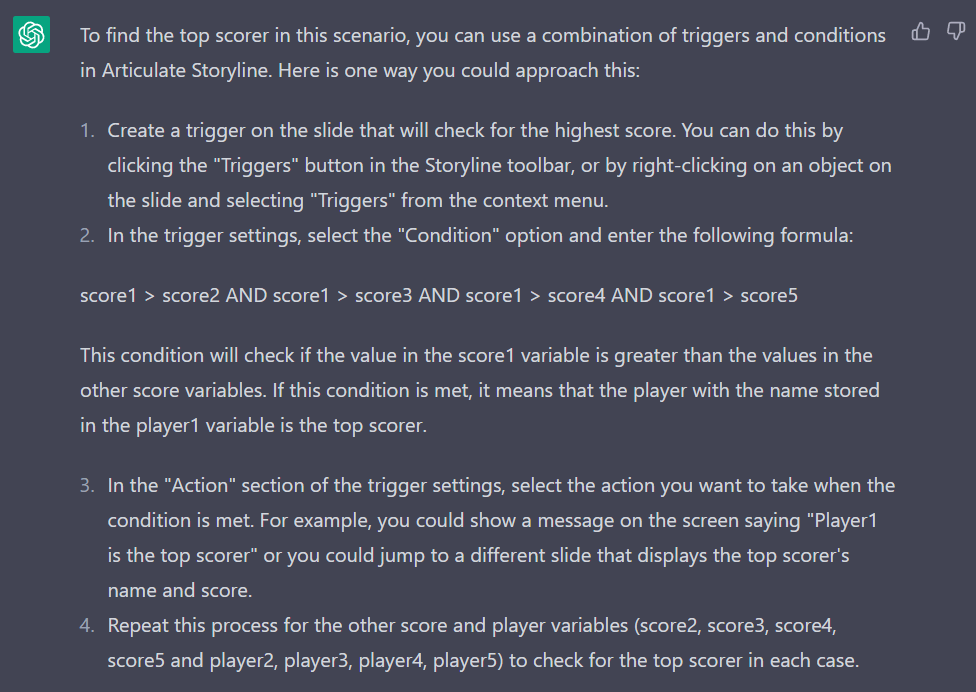
Earlier than leaping into JavaScript code, I wished to verify if the Assistant is aware of about Storyline and its triggers. So, I challenged it with an issue that doesn’t but want JavaScript: I need to choose the highest participant (out of 5) primarily based on rating. If the Assistant is aware of the way to use Storyline, it will probably clarify the method utilizing a number of triggers and circumstances with none coding.

Spectacular. The Assistant does understand how triggers work in Storyline. It provides particular directions about what to do. Let’s have a look at if the AI Assistant can write the JavaScript code to unravel the issue for us.

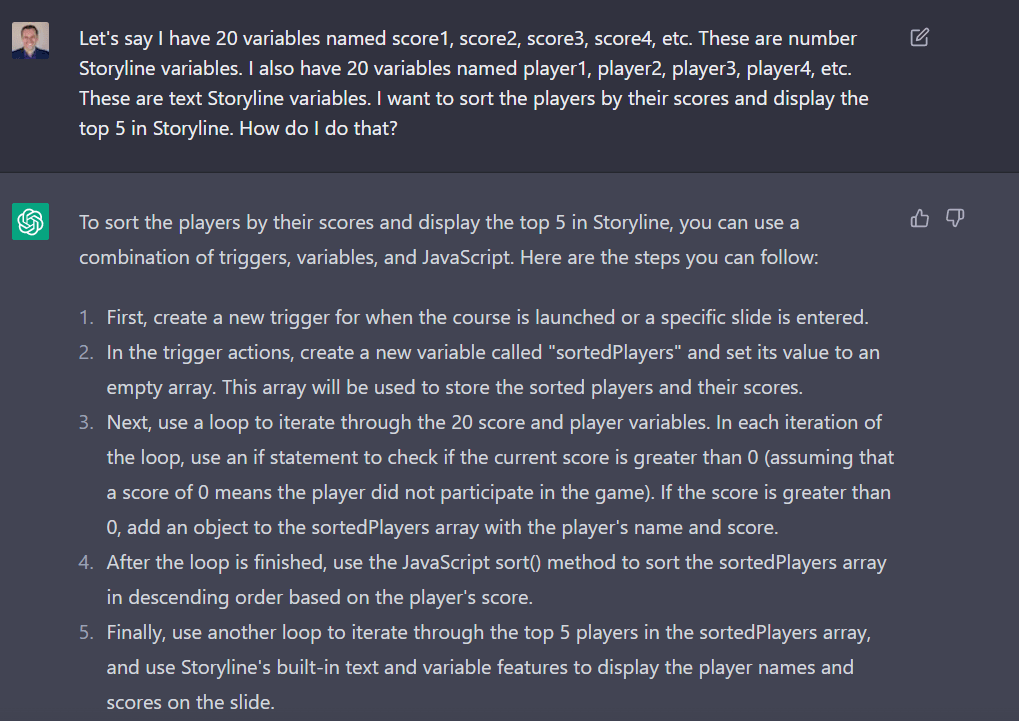
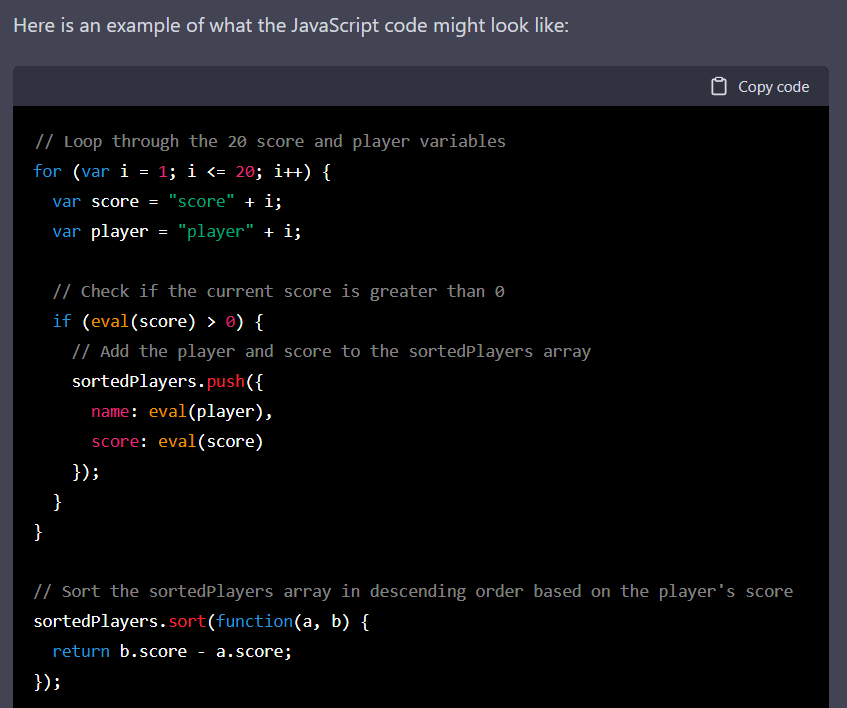
The steps appear to make sense (once more, we’re pretending to not know JavaScript). However what in regards to the code?

Copy the next code into your Storyline set off and run the course (I used solely 10 variables to make it simpler as a substitute of 20):
// Loop by the 20 rating and participant variables
for (var i = 1; i <= 10; i++) {
var rating = “rating” + i;
var participant = “participant” + i;
// Test if the present rating is larger than 0
if (eval(rating) > 0) {
// Add the participant and rating to the sortedPlayers array
sortedPlayers.push({
title: eval(participant),
rating: eval(rating)
});
}
}
// Type the sortedPlayers array in descending order primarily based on the participant’s rating
sortedPlayers.type(perform(a, b) {
return b.rating – a.rating;
});
// Loop by the highest 5 gamers within the sortedPlayers array
for (var i = 0; i < 5; i++) {
var participant = sortedPlayers[i];
// Use Storyline’s built-in options to show the participant title and rating on the slide
playerName.textual content = participant.title;
playerScore.textual content = participant.rating;
}
Is The Code Working?
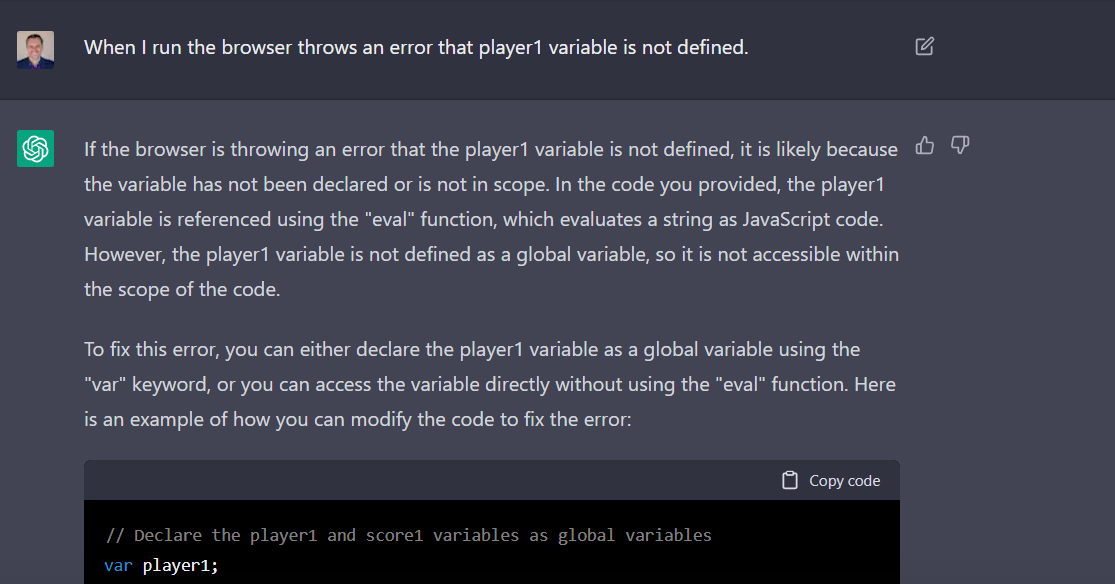
Did it give you the results you want? Not for me. We have to troubleshoot. Open up the Inspector (Ctrl+Shift+I in Chrome) to see the problems. After I click on the “Type” button, the browser shows an error: “player1 just isn’t outlined.” Let’s ask the Assistant the way to repair it.

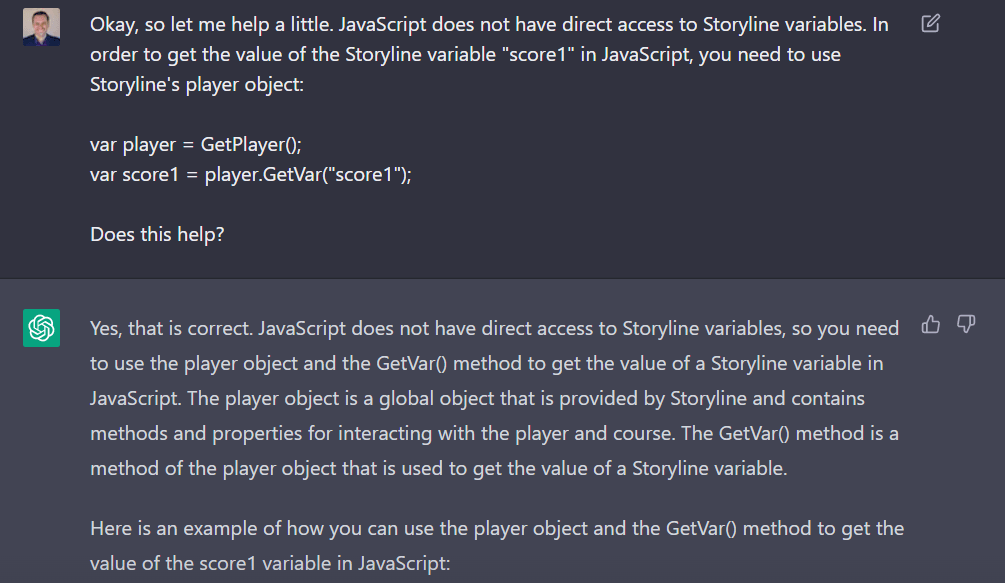
The Assistant’s reply is sensible on the whole, nevertheless it clearly reveals two issues: a) it doesn’t perceive how a loop truly works, and b) it doesn’t perceive that JavaScript wants GetPlayer() to entry variables in Storyline. If we actually did not know something about JavaScript and Storyline we might be caught at this level. So I “stepped out of my character” and helped the AI Assistant write the JavaScript code slightly.

To its credit score, the Assistant appears to know this important data; it simply ignored it. Ha! It revised its earlier code to incorporate the important line. You’ll be able to copy-paste the code into your set off, overwriting the highest a part of the code.
// Get the participant object
var participant = GetPlayer();
// Loop by the ten rating and participant variables
for (var i = 1; i <= 10; i++) {
// Use the GetVar() technique to get the worth of the “rating” + i variable
var rating = participant.GetVar(“rating” + i);
// Use the GetVar() technique to get the worth of the “participant” + i variable
var participant = participant.GetVar(“participant” + i);
// Test if the present rating is larger than 0
if (rating > 0) {
// Add the participant and rating to the sortedPlayers array
sortedPlayers.push({
title: participant,
rating: rating
});
}
}
// Type the sortedPlayers array in descending order primarily based on the participant’s rating
sortedPlayers.type(perform(a, b) {
return b.rating – a.rating;
});
// Loop by the highest 5 gamers within the sortedPlayers array
for (var i = 0; i < 5; i++) {
var participant = sortedPlayers[i];
// Use Storyline’s built-in options to show the participant title and rating on the slide
playerName.textual content = participant.title;
playerScore.textual content = participant.rating;
}
Extra Troubleshooting
Once you take a look at out this model, one other error message is thrown out by the browser: “sortedPlayers variable just isn’t outlined.” I am going to prevent from some backwards and forwards with the Assistant, however after a few hiccups it informed me so as to add this line on high of the code:
var sortedPlayers = [];
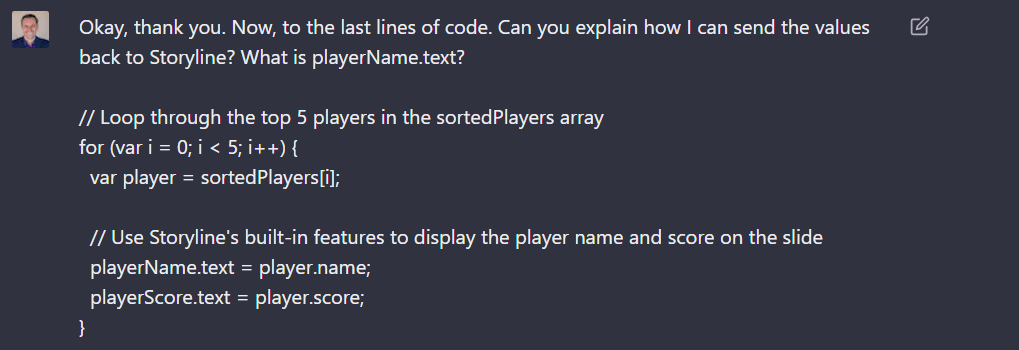
When you add this line to the highest of your set off, it stops complaining about “sortedPlayers.” I adopted up by asking the Assistant why it did not embody these essential traces, because it was seemingly conscious after the truth that we wanted them. The reply was a form of apology, nevertheless it was additionally form of placing the blame on me for not being clearer. Let’s proceed! Trying on the final couple of traces of code on the backside, I had no concept what the Assistant was pondering…so I requested it to elucidate.

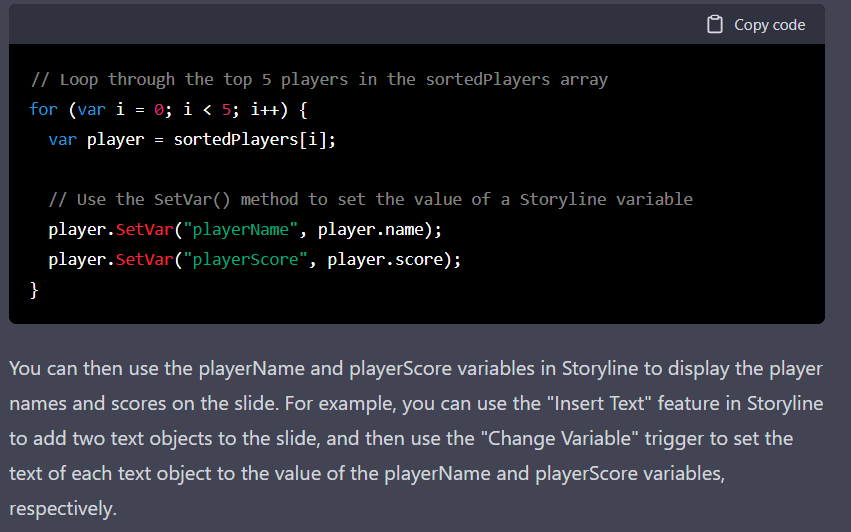
And that is the place I began to marvel how a lot of that is purely “imitating” actuality with out truly making use of any actual guidelines. The AI Assistant rapidly revised and wrote the JavaScript code to learn:

Let me clarify what I imply by “imitating” actuality, with out entering into the weeds of programming.
The Hassle With The “Participant” Variable
The revised code nonetheless doesn’t work. It has a serious flaw. Why? As a result of you will have a “participant” variable declared up entrance (we name it a worldwide variable), representing the Storyline object. Briefly, the unique “participant” variable is what we used to get and set Storyline variables. That works. And so, at first, the participant.GetVar() and participant.SetVar() capabilities are working effectively. Once more, the “participant” variable represents the Storyline object.
…till you get to the code on the backside. Why? As a result of the “var participant = sortedPlayers[i]” line redefines the unique participant variable. In different phrases, whereas up till this level “participant” did have GetVar() and SetVar() capabilities, our Assistant used the identical variable title (“participant”) once more and set it to the sorted gamers. At that second, we misplaced the unique “participant” variable. And so, this new “participant” does have a “title” and a “rating” however no SetVar() or GetVar() anymore. It’s now a totally completely different sort of variable.
Now, this may very well be only a “typo” in a sloppy human programmer’s code (whom I might not rent). So I wished to verify it with the Assistant. Does it perceive that it can’t use the variable title, “participant”, once more?
Dream Inside A Dream
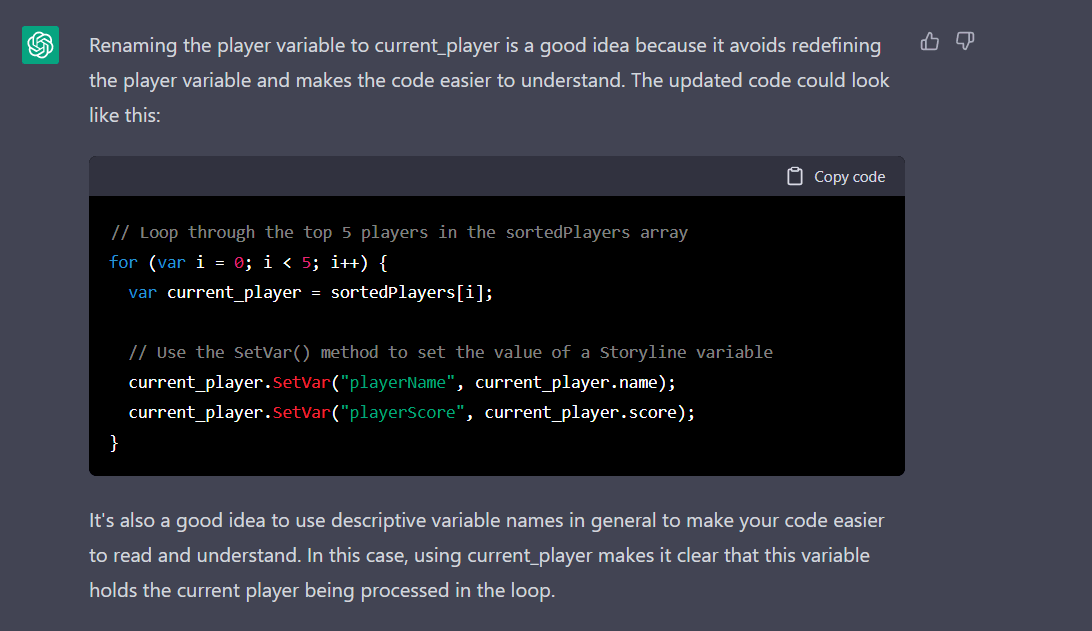
What I wished to see was if the Assistant would spot the sloppy work and rename the “participant” variable to one thing else, resembling “current_player.” Properly, it did. Sort of. And this can be a massive downside, as a result of what we’re getting from the Assistant just isn’t actual. It is like an excellent reasonable dream. A dream inside a dream that acts and walks like actuality, however just isn’t. It’s patterns of actuality which can be principally true, so long as you ignore some various info right here and there. It is like a non-duck that walks and talks like a duck.

The reason is stable. Test. It agrees with me about renaming. It did rename the participant variable to “curent_player.” However once more, the Assistant doesn’t perceive that it has launched a brand new downside. It ought to have saved the “participant.SetVar” as “participant.SetVar.” By renaming all of the phrases “participant” to “current_player”, the code breaks once more as a result of “current_player” doesn’t have a SetVar perform. That is the code it ought to have given me, if it actually understood JavaScript and Storyline:
// Loop by the highest 5 gamers within the sortedPlayers array
for (var i = 0; i < 5; i++) {
var current_player = sortedPlayers[i];
// Use the SetVar() technique to set the worth of a Storyline variable
participant.SetVar(“playerName”, current_player.title);
participant.SetVar(“playerScore”, current_player.rating);
}
Ultimate Downside
Now, there’s additionally a conceptual downside with this code. It does loop by the highest 5 names and scores as we requested. Nonetheless, as a result of it retains setting the identical Storyline variables, “playerName” and “playerScore” within the loop, it retains overwriting them. You’d solely see the fifth worth on the display in case you have been to show “playerName” and “playerScore.” Why? As a result of it units “playerName” to the highest participant’s title, after which units the identical “playerName” to the second, third, fourth, and fifth participant’s title. It’s fairly quick, so you’d observe solely the final worth, the fifth.
With a purpose to hold all 5 high gamers and high scores, you want to retailer these values in several Storyline variables. That is why I created topPlayer1, topPlayer2, and so forth., and topScore1, topScore2, and so forth. within the instance .story file. If you realize JavaScript, you’ll be able to try to repair it. You will discover the answer on the “Answer” slide within the instance file.
Conclusion
General, ChatGPT remembers an incredible quantity of data. The truth that it will probably casually clarify the way to use Storyline, and seemingly can write JavaScript code with ease, is a glimpse into the longer term. Nonetheless, this future is to this point a dream. Completely reasonable, however nonetheless a dream. Once you pay shut consideration to particulars, you acknowledge that you just’re in a dream inside a dream. The Assistant’s dream world. Do not consider every little thing you see, however prepare, as a result of how you’re employed and get issues finished in L&D won’t be the identical…
Quoth the Raven: “Nevermore.”
Sources:
[1] https://chat.openai.com/chat
[2] Supply file
[ad_2]
Source link


